티스토리 뷰
728x90

안녕하세요! cocoder 입니다.
이번포스팅은 스크롤바를 커스텀 하는 방법을 포스팅 해보려고 합니다.

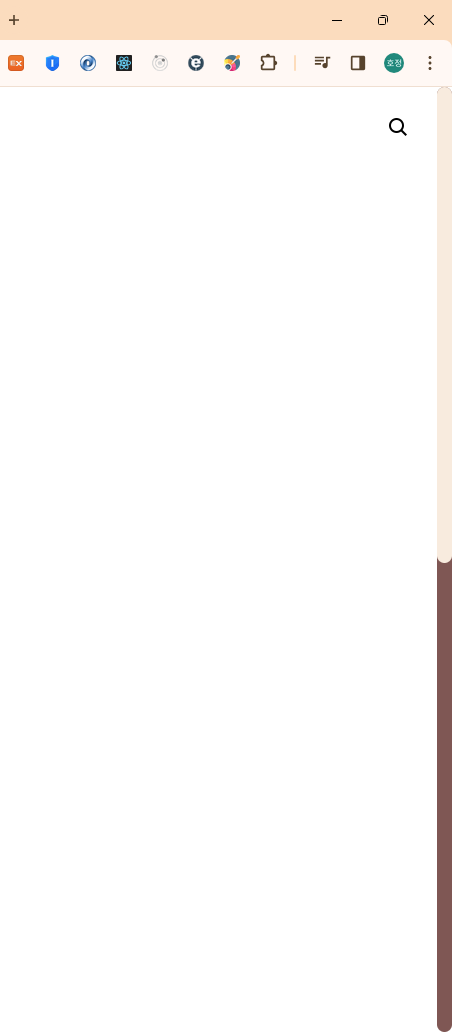
저는 요런 모습으로 커스텀을 해봤습니다.
css를 사용해서 스크롤바의 색깔을 바꾸고 둥굴둥굴한 스크롤바를 만들어볼게요!
우선 티스토리 관리페이지로 이동합니다.
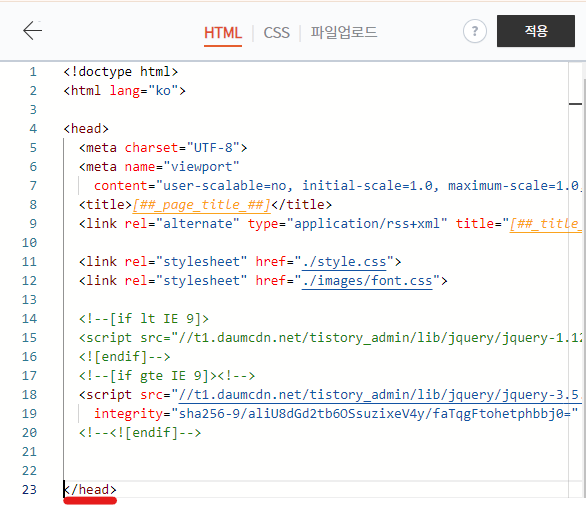
'꾸미기 > 스킨편집' 으로 새 창을 띄웁니다. 오른쪽 상단에 'html 편집' 버튼을 클릭합니다.

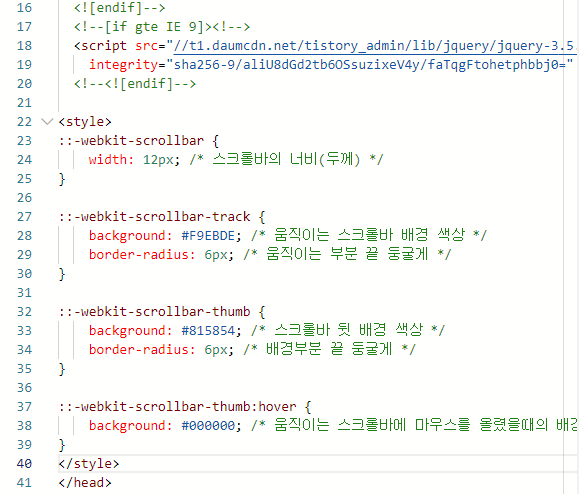
</head> 태그가 보이시나요? 이 위쪽에 어떤 코드를 넣을거에요.
<style>
::-webkit-scrollbar {
width: 12px; /* 스크롤바의 너비(두께) */
}
::-webkit-scrollbar-track {
background: #F9EBDE; /* 움직이는 스크롤바 배경 색상 */
border-radius: 6px; /* 움직이는 부분 끝 둥굴게 */
}
::-webkit-scrollbar-thumb {
background: #815854; /* 스크롤바 뒷 배경 색상 */
border-radius: 6px; /* 배경부분 끝 둥굴게 */
}
::-webkit-scrollbar-thumb:hover {
background: #000000; /* 움직이는 스크롤바에 마우스를 올렸을때의 배경색깔 */
}
</style>요 코드를 아까 </head> 태그의 위에 그대로 복사 붙여넣기 하시면 됩니다.
스크롤바 두께를 조정하고 싶다면!
::-webkit-scrollbar {
width: 12px; /* 스크롤바의 너비(두께) */
}이 부분의 숫자를 올리거나 내리시면됩니다.
움직이는 스크롤바 부분의 색깔을 바꾸고 싶다면!
::-webkit-scrollbar-track {
background: #F9EBDE; /* 움직이는 스크롤바 배경 색상 */
border-radius: 6px; /* 움직이는 부분 끝 둥굴게 */
}이 부분의 색상코드에 원하시는 색상코드를 넣으시면 됩니다. 둥굴게하는걸 사용하지 않으시려면
::-webkit-scrollbar-track {
background: #F9EBDE; /* 움직이는 스크롤바 배경 색상 */
}요렇게 사용하시면 됩니다.
스크롤바의 뒷배경색을 바꾸고싶다면!
::-webkit-scrollbar-thumb {
background: #815854; /* 스크롤바 뒷 배경 색상 */
border-radius: 6px; /* 배경부분 끝 둥굴게 */
}이 부분의 색상코드를 변경하시면 됩니다. 둥굴게하는걸 사용하지 않으시려면
::-webkit-scrollbar-thumb {
background: #815854; /* 스크롤바 뒷 배경 색상 */
}요렇게 사용하시면 됩니다.
마우스를 올렸을때 움직이는 스크롤바의 색깔을 변경하고싶다면!
::-webkit-scrollbar-thumb:hover {
background: #000000; /* 움직이는 스크롤바에 마우스를 올렸을때의 배경색깔 */
}이 부분의 색상코드를 변경하시면 됩니다.
자 이제 다 수정하셨으면 전체코드를 붙여넣기 해봅시다.

요렇게! 미리보기로 확인하시고 적용을 눌러 블로그에 적용합시다!
어떤 색상을 할지 고민되시는 분들에게 사이트 하나 추천해드릴게요.
Two Color Combinations
Two color combination palettes
2colors.colorion.co
이 사이트는 조합이 가장 잘 맞는 2가지의 컬러를 제공합니다. 가운데의 복사버튼을 눌러 색상코드를 복사한뒤 사용해보세요!
감사합니당 🤗🤗
728x90
'블로그 꾸미기' 카테고리의 다른 글
| 누르고 싶은 구독버튼 만들기 (4) | 2024.03.20 |
|---|---|
| 블로그 상단 배너에 귀여운 움직이 텍스트로 꾸미기 (2) | 2024.03.20 |
| 드래그로 선택된 텍스트 기본 색상 변경 (4) | 2024.03.19 |
| 티스토리 움직이는 이미지 슬라이더 배너 만들기 (7) | 2024.03.18 |
| 티스토리 상단 반응형 배너 만들기 (2) | 2024.03.18 |
최근에 올라온 글
최근에 달린 댓글
TAG
- 쉬운 홈페이지 만들기
- suno v3
- 블로그 꾸미기
- 홈페이지 만들기
- OpenAI 이미지 생성기
- redis spring boot 연동
- OpenAI DALLE
- 인증서 자동 갱신
- 구독버튼 꾸미기
- 나만의 홈페이지 만들기
- Spring Boot
- OpenAI 최근 소식
- 강남 자율주행 택시
- 2024 클라우드 지원사업
- 음악제작 ai
- 파일 크기 제한
- 티스토리 배너 만들기
- session과 cookie의 다른점
- session과 cookie의 차이
- 동영상 배너
- 서버 설정
- session과 cookie의 차이점
- 서울 자율주행 택시
- 클라우드 서비스 지원포털
- pgvector 확장 설정
- suno v2
- OpenAI 최근 뉴스
- 세션과 쿠기의 차이점
- postgresql 리눅스 설치
- 홈페이지
- Total
- Today
- Yesterday