티스토리 뷰
728x90

안녕하세요! cocoder 입니다.
이번포스팅은 상단배너에 움직이는 귀여운 텍스트 효과를 추가하는 방법을 포스팅 해보려고 합니다.
우선 티스토리 관리페이지로 이동합니다.
'꾸미기 > 스킨편집' 으로 새 창을 띄웁니다. 오른쪽 상단에 'html 편집' 버튼을 클릭합니다.
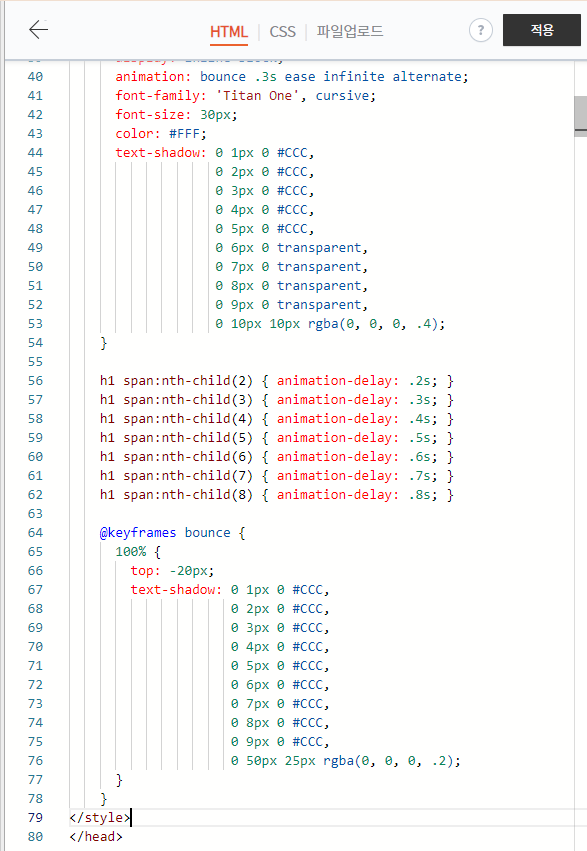
css 코드입니다. 이 코드는 </head>태그 바로 위쪽에 붙여넣기합니다.
<style>
.header_text_div{
width: 100%;
height: 200px;
background: #dbbebb;
-webkit-font-smoothing: antialiased;
display: flex;
justify-content: center;
align-items: center;
}
.header_text {
padding-top: 50px; // 텍스트의 위치를 조정합니다. 커질수록 텍스트가 밑으로 내려갑니다.
height: 100px;
}
.header_text span {
position: relative;
top: 20px;
display: inline-block;
animation: bounce .3s ease infinite alternate;
font-family: 'Titan One', cursive;
font-size: 30px;
color: #FFF; // 텍스트의 색깔을 변경합니다. 색상 코드를 입력합니다.
text-shadow: 0 1px 0 #CCC,
0 2px 0 #CCC,
0 3px 0 #CCC,
0 4px 0 #CCC,
0 5px 0 #CCC,
0 6px 0 transparent,
0 7px 0 transparent,
0 8px 0 transparent,
0 9px 0 transparent,
0 10px 10px rgba(0, 0, 0, .4);
}
h1 span:nth-child(2) { animation-delay: .2s; }
h1 span:nth-child(3) { animation-delay: .3s; }
h1 span:nth-child(4) { animation-delay: .4s; }
h1 span:nth-child(5) { animation-delay: .5s; }
h1 span:nth-child(6) { animation-delay: .6s; }
h1 span:nth-child(7) { animation-delay: .7s; }
h1 span:nth-child(8) { animation-delay: .8s; }
@keyframes bounce {
100% {
top: -20px;
text-shadow: 0 1px 0 #CCC,
0 2px 0 #CCC,
0 3px 0 #CCC,
0 4px 0 #CCC,
0 5px 0 #CCC,
0 6px 0 #CCC,
0 7px 0 #CCC,
0 8px 0 #CCC,
0 9px 0 #CCC,
0 50px 25px rgba(0, 0, 0, .2);
}
}
</style>
요렇게 붙여넣기를 했습니다.
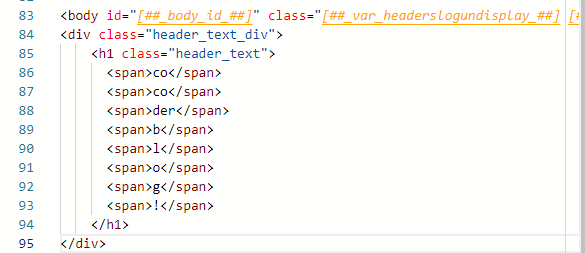
아래의 코드는 <body> 태그 바로 아래에 붙여넣기 하겠습니다.
<div class="header_text_div">
<h1 class="header_text">
<span>c</span>
<span>o</span>
<span>c</span>
<span>o</span>
<span>d</span>
<span>e</span>
<span>r</span>
<span>!</span>
</h1>
</div>일단 붙여넣기 하기전에 텍스트를 수정을해야겠죠? <span></span>이 안에있는 텍스트를 원하시는 텍스트로 수정합니다.
< span></span> 태그의 갯수를 줄이는건 상관이 없는데 갯수가 8개를 넘지 않도록 해주세요. 글자수가 많을 경우에는 이렇게 사용하셔도 됩니다.
<div class="header_text_div">
<h1 class="header_text">
<span>co</span>
<span>co</span>
<span>der</span>
<span>b</span>
<span>l</span>
<span>o</span>
<span>g</span>
<span>!</span>
</h1>
</div>이렇게 하나의 <span></span> 태그로 묶여있는 경우에는 텍스트가 같이 움직입니다.
요런식으로 움직일거에요!!
이제 <body>태그 바로 밑에 코드를 붙여넣기하겠습니다.

이렇게 붙여넣기가 완료가 되었다면 미리보기로 확인하신뒤에 적용버튼을 클릭합니다.
감사합니다. 😍😍
728x90
'블로그 꾸미기' 카테고리의 다른 글
| 블로그 방문자를 사로잡을 동영상 배너 만들기 (1) | 2024.04.22 |
|---|---|
| 누르고 싶은 구독버튼 만들기 (4) | 2024.03.20 |
| 드래그로 선택된 텍스트 기본 색상 변경 (4) | 2024.03.19 |
| 스크롤바 내 맘대로 변경하기 (4) | 2024.03.19 |
| 티스토리 움직이는 이미지 슬라이더 배너 만들기 (7) | 2024.03.18 |
최근에 올라온 글
최근에 달린 댓글
TAG
- OpenAI 최근 소식
- 쉬운 홈페이지 만들기
- 클라우드 서비스 지원포털
- session과 cookie의 다른점
- 서울 자율주행 택시
- 인증서 자동 갱신
- suno v3
- 홈페이지
- OpenAI DALLE
- 음악제작 ai
- 세션과 쿠기의 차이점
- 구독버튼 꾸미기
- suno v2
- OpenAI 최근 뉴스
- 서버 설정
- 강남 자율주행 택시
- 동영상 배너
- 블로그 꾸미기
- Spring Boot
- 나만의 홈페이지 만들기
- pgvector 확장 설정
- 파일 크기 제한
- redis spring boot 연동
- postgresql 리눅스 설치
- 2024 클라우드 지원사업
- OpenAI 이미지 생성기
- session과 cookie의 차이
- session과 cookie의 차이점
- 티스토리 배너 만들기
- 홈페이지 만들기
- Total
- Today
- Yesterday